Hi, I'm Rousse.
a full-stack developer based in fort lauderdale, florida with a passionate for accessibility and creating usable digital products.
Projects
Recent project and collaborations

Streamin
- Node.js
- Express
- React
- Bootstrap
- Mongoose

Doc McOffice
- EJS
- Tailwind CSS
- Express
- Bootstrap
- Node.js
- MongoDB

Matchty Game
- HTML
- CSS
- JavaScript
- Bootstrap

Personal Portfolio
- HTML
- CSS
- JavaScript
- Bootstrap
Testing

Password Generator
- HTML
- CSS
- JavaScript
- Bootstrap
Generate randomize password up to 15 characters.

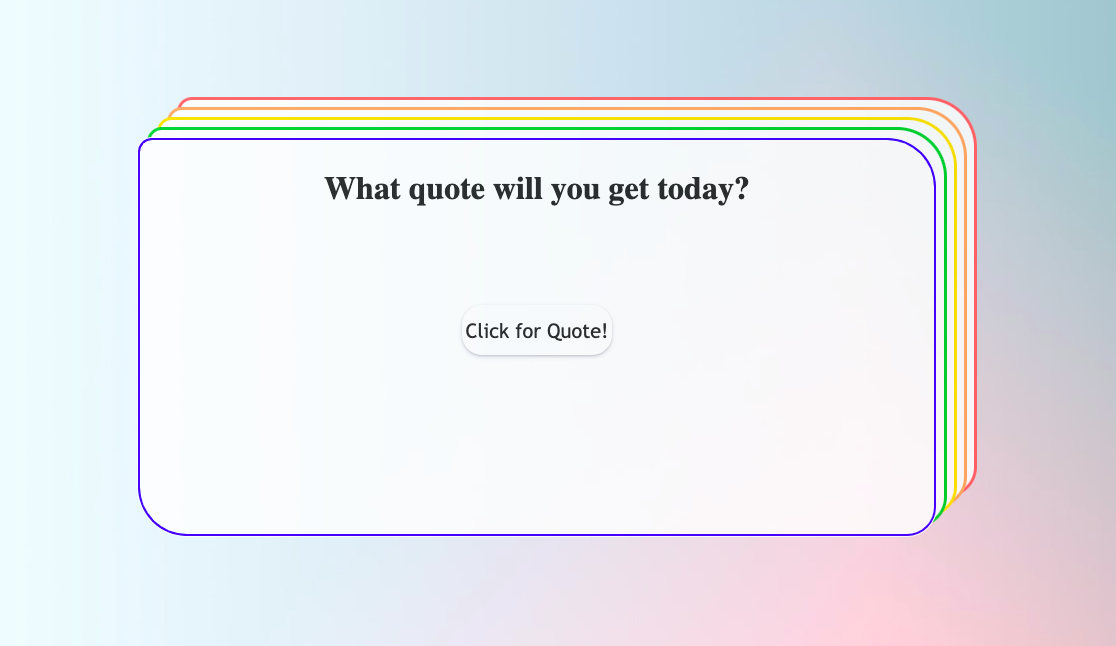
Quote Generator
- HTML
- CSS
- JavaScript
Generate randomize quotes and their associated authors using JavaScript async/await with the fetch API to pull random quotes.

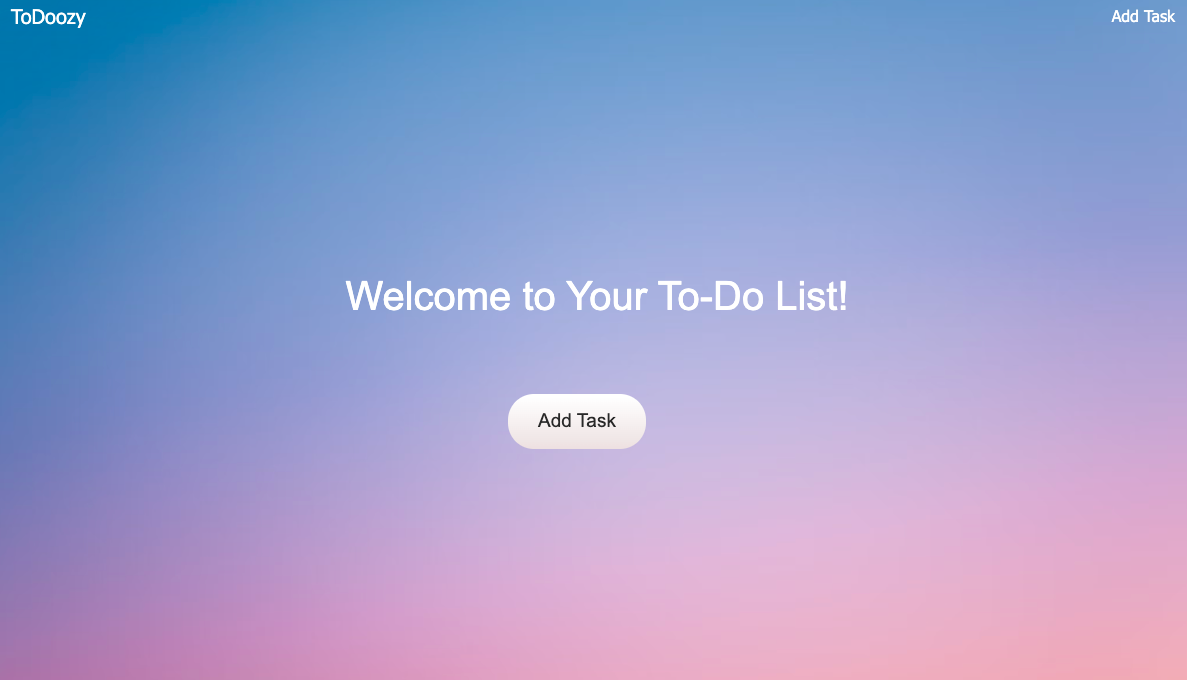
To-Do List
- HTML
- CSS
- JavaScript
- Bootstrap
My team and I created a operated To-Do List. Ability to create a task, change status, mark done and delete the task.
Contact
Reach out with any inquiry
roussebidon@gmail.com